The basic of nodes part 2


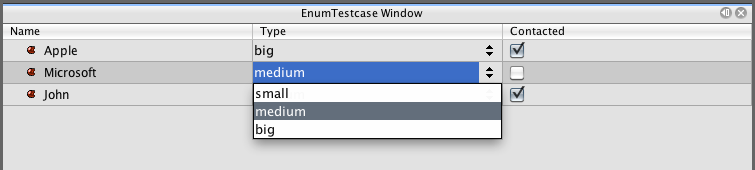
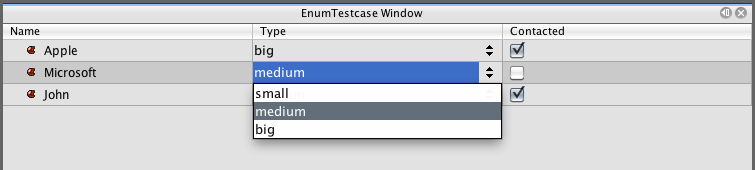
In my previous post I did go trough the very basic of nodes and we ended up with something that looks like this screenshot.
At the end I said that by looking at this screenshot there is probably two questions. Why is there an empty node with a white icon at the top? Why is the name repeated twice?
I will clarify this in this post which isn't finished but will be shortly.
So lets start with the empty white node. Why is it there? To understand this we need to add one thing to our knowledge of nodes that I didn't mention in the previous post but you might have understood it from some of the methods we called. First of all our NodeFactory did extend ChildFactory. Secondly we used a static method called Children.create. Do you see a common pattern? Yes.. children!
Every single node that are created can have 0, 1 or many children. It's a very simple thing but can be used to build folder structures of nodes. For example the Project tab in Netbeans or the File explorer. Those are nodes with children representing folders and files.
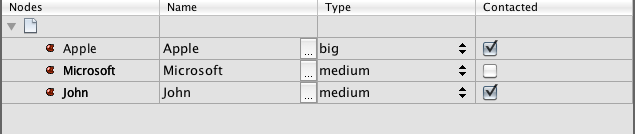
So the white icon node shown in the top is actually the node we created with this command.
em.setRootContext(new AbstractNode(Children.create(new CustomerNodeFactory(), true)));
It's the AbstractNode which is our RootNode. When we are creating it we say that we are creating a Node that will contain children from our factory. Sometimes we want to show this node if we are showing a folder structure but in this case we don't. So what can we do? We can't remove the node since our Customers are children of the RootNode. Fortunately Netbeans Outlineview provides us with a simple method that hides the root node.
outlineView.getOutline().setRootVisible(false);
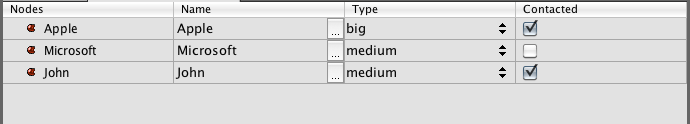
And boom. The root nodes is gone and we have a nice list of our customers.

So what can we do about the name that is repeated twice? The first column is actually a node column that always is visible. Remember that we did setPropertyColumns when we created the outlineview? If we hadn't done that only the first colum would have been visible. But where does it get the name? If you look at the Customernode you will see that we did this:
setDisplayName(bean.getName());
So we could just remove that line and we will see only the icon in that column. We can also remove the name property from our setPropertyColumns() method call. So there is lot of possiblities and what you choose depends on the situation. Removing the display name works fine if you only are showing your nodes in this list but what if you want to show the same nodes in a tree folder view? Then the display name would be empty in that case.
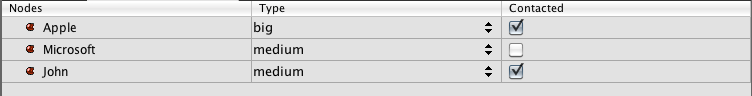
I choose to remove the name column from my properties list:
outlineView.setPropertyColumns("type", "Type","contacted","Contacted");

That looks better doesn't it? But wait.. now the colum for the company name isn't Name anymore, it says Nodes now. We don't want that. This can be solved easily by passing our desired column name to the outlineview when we are creating it.
outlineView = new OutlineView("Name");

And here we are done with part 2 of Nodes. I will add more parts showing how the icon can be customized, how we can add menu items to the menu that are shown when you right click on a node.